温馨提示:这篇文章已超过423天没有更新,请注意相关的内容是否还可用!
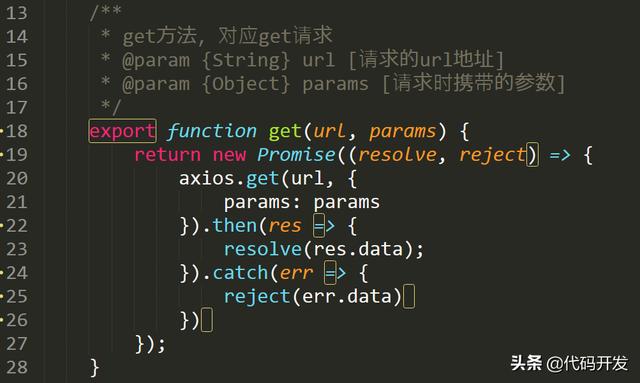
对token的校验分为前端和后端 前端 VueCli 2x + axios 后端SpringBoot 234 这里的话,userToken和userId放到sessionStorage是关键步骤 后端主要是使用拦截器来进行请求的拦截和校验 解释一下思路这里的话。
token过期后,需要前端携带旧的token去请求后端接口置换新的token 当token过期,一个页面异步同时发出多个请求时,多接口都携带旧token去请求,不同时间返回401错误,挨个都去置换token造成被多次刷新异常使用asyncawait函数把。
就可以在项目的任何地方使用,所以后端返回文件流,前端下载报没有token是因为前端没有对乱码进行转译Token,英语单词,名词形容词,作名词时意为“用以启动某些机器或用作支付方式的代币,辅币代价券礼券标志。
原因Requestheaderistoolarge解决方法将长Token作为Value,另外生成一个短Token作为key,存入Redis中,返回给浏览器短Token,浏览器携带短Token访问服务器,服务器使用短Token去Redis中取出长。
这个整体就叫做token之后,客户端负责保存该token,而服务器不再保存客户端每次访问该网站都要带上这个token一般token都是服务器端生成,做csrf的我在补充下我见过前端生成的栗子,虽然没啥卵用,但让我废了好大的。

2表单提交时将token一并提交 3controller处理请求时检查token,如果token存在则删除这个token并判定请求合法注意redis要用删除操作来判断token,删除成功代表token校验通过,如果用select+delete来校验token,存在并发问题,不建议。
token可以存和StoragelocalStorage\sessionStorage\cookie这些基本上支持H5的浏览器对这个本地储存都兼容如果您是IE678之类的,建议存cookieStorage的localStorage长期有效,sessionStorage关闭浏览器时会自动清除 cookie的可以。
总之,前端通常需要主动设置token来进行身份验证和保持会话状态,以确保请求的合法性和保护用户数据的安全。
4并将该token返回前端,附加至header 验证token 客户端 将token附加至header 服务端 最后总结一下 一般的垂直架构项目使用Session没有任何问题,但是分布式项目或涉及到移动端则考虑使用token session session的中文翻译是“会话”。
对于跨域请求token保存步骤如下1在后端服务器上设置好Token生成逻辑,例如使用JWT签发Token2前端页面通过AJAX发送跨域请求,将用户名和密码等登录信息传递给后端3后端验证用户信息,如果验证成功,则生成Token,并设置。




还没有评论,来说两句吧...